영화 상영 스케줄 크롤링 peppeteer, cheerio
영화 상영 시간표 사용해서 뭔가 만들어보고 싶은게 생겼었음
영화 정보라 던가 meta정보는 open api가 있는데 상영 스케쥴에 관한거는 내가 못 찾은건지 없었던거같음
그래서 다른사람들 정보를 찾아보니깐 다들 그냥 상영관(시지븨, 메박, 롯머)에서 크롤링 하더라거
https://kobis.or.kr/kobis/business/mast/thea/findTheaterSchedule.do
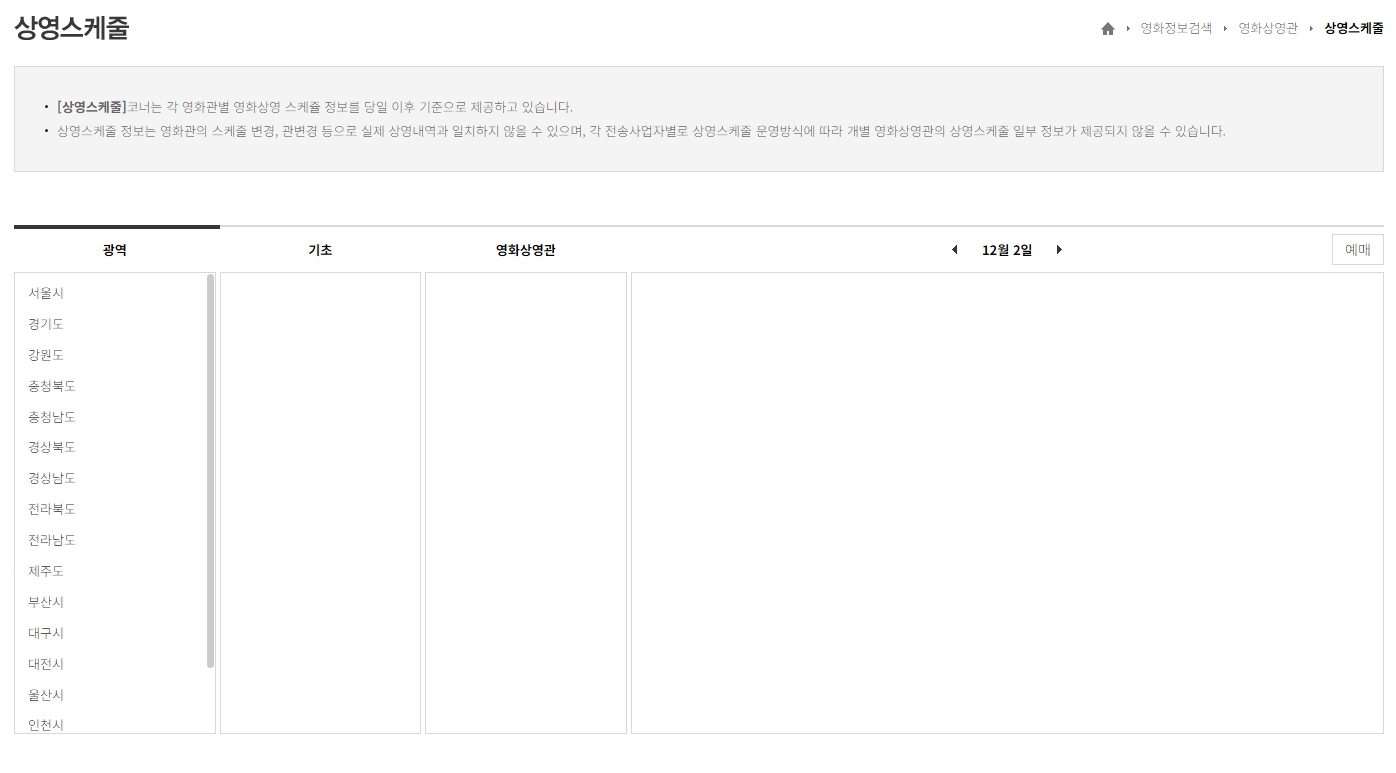
KOFIC 영화관 입장권 통합전산망 :: 상영스케줄
kobis.or.kr
이렇게 이쁘게 나와있는게 있었음..
문제는 API로 안해주고 크롤링을 해야한다는 점임
그리고 url 쿼리로 값을 뽑을 수 없고 동적으로 클릭 하나씩 해야한다는점

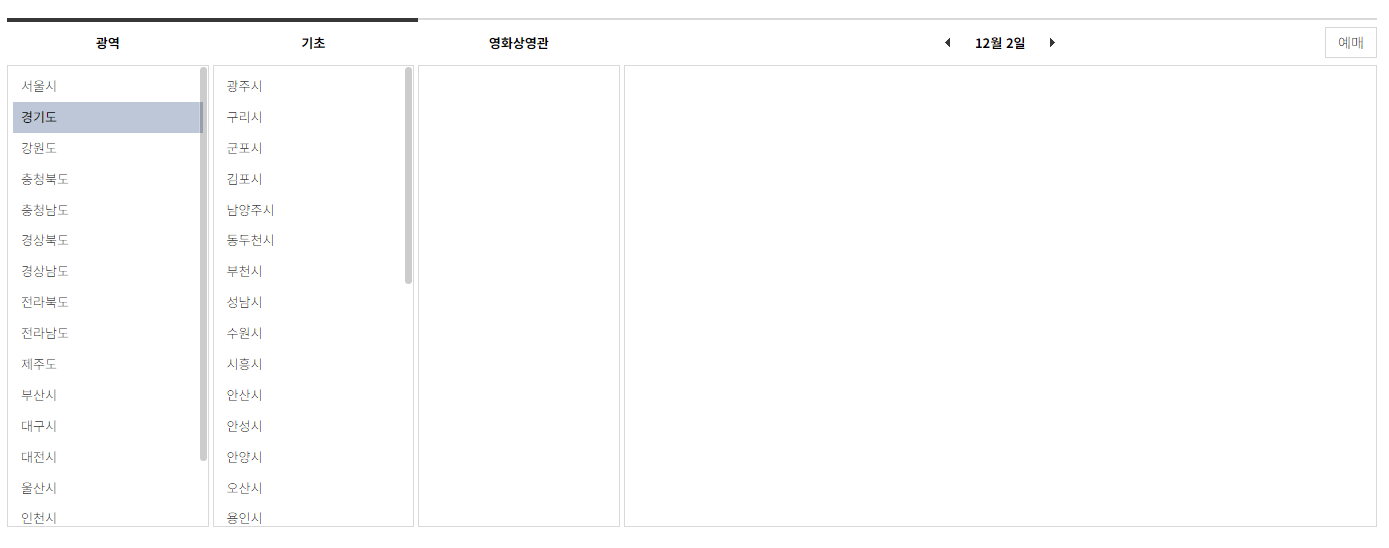
여기서 광역 선택

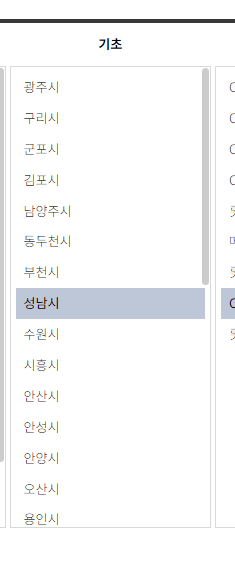
기초 선택

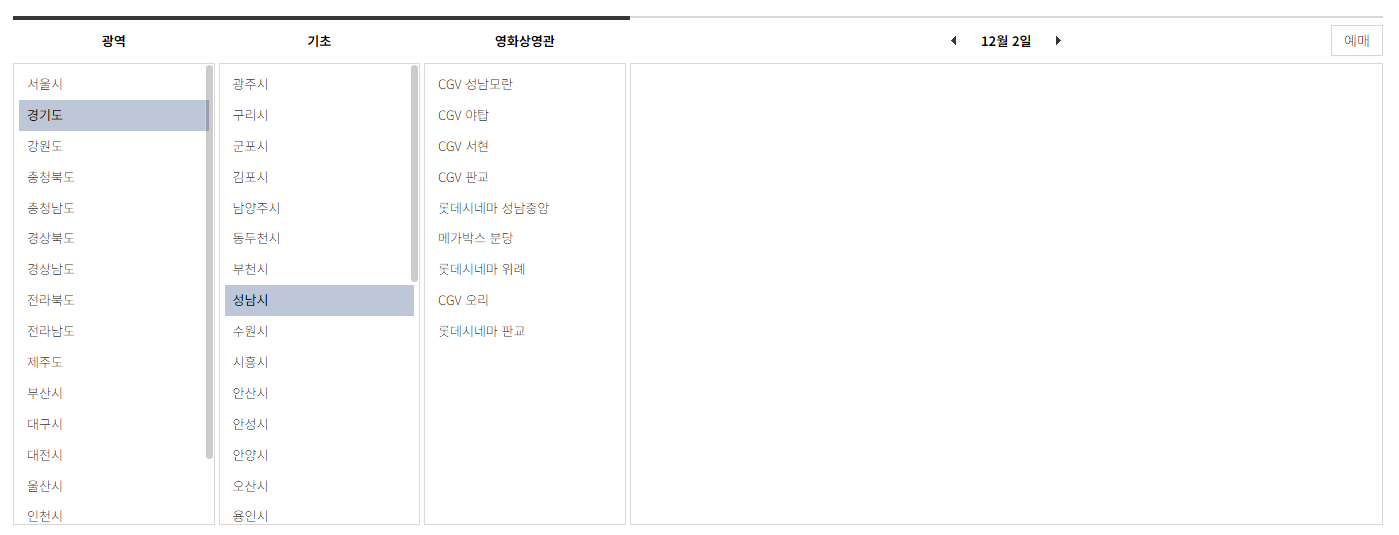
상영관 선택

이렇게 3번 눌러야 동작을 함
클릭 하고 바로 나타나는 것도 아니기 때문제 Selector가 나타날때 까지 기다리는 method를 호출해야함
// 1. 광역시/도 선택
// #content > div.schedule > div.fl.step1.on > ul
await page.click(
'#content > div.schedule > div.fl.step1.on > ul > li:nth-child(2)'
);
await page.waitForSelector('#sBasareaCd > li:nth-child(1)', {
visible: true,
});
console.log('click area');
// 2. 시 선택
// #sBasareaCd
await page.click('#sBasareaCd > li:nth-child(8)');
await page.waitForSelector('#sTheaCd > li:nth-child(1)', {
visible: true,
});
console.log('click small area');
// 3. 영화관 선택
// #sTheaCd
await page.click('#sTheaCd > li:nth-child(5)');
await page.waitForSelector('#schedule > li:nth-child(1)', {
visible: true,
});
console.log('click theater');
지금은 하드코딩을 했는데 다음 단계를 선택하기 전에 그게 확실하게 화면에 올라오는것을 확인하는 waitForSelector를 이용하면 됨
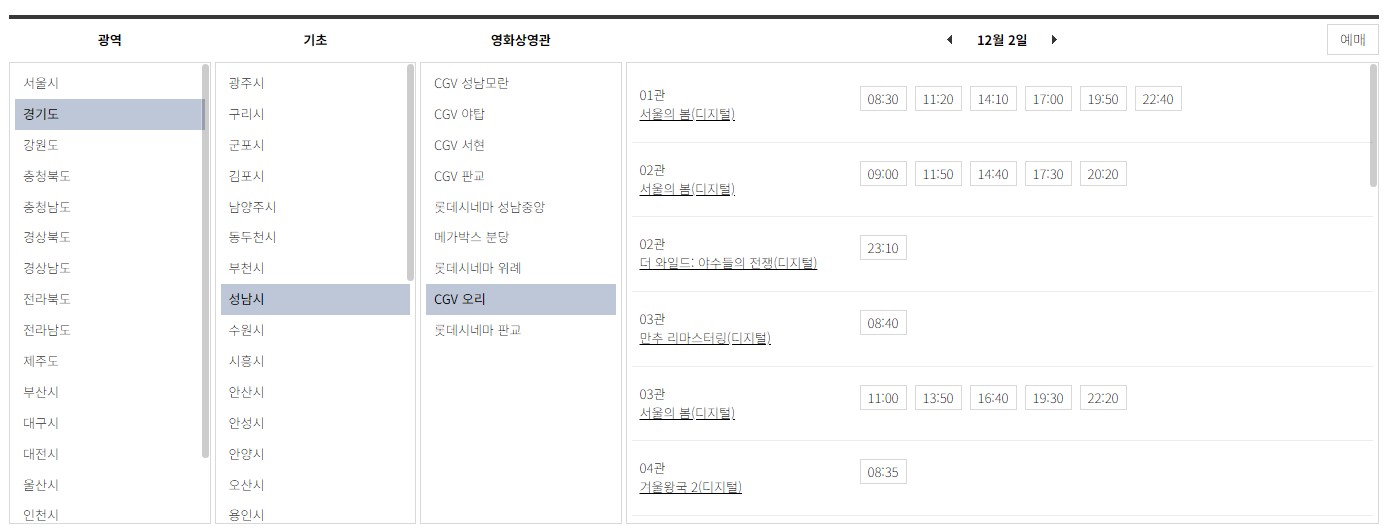
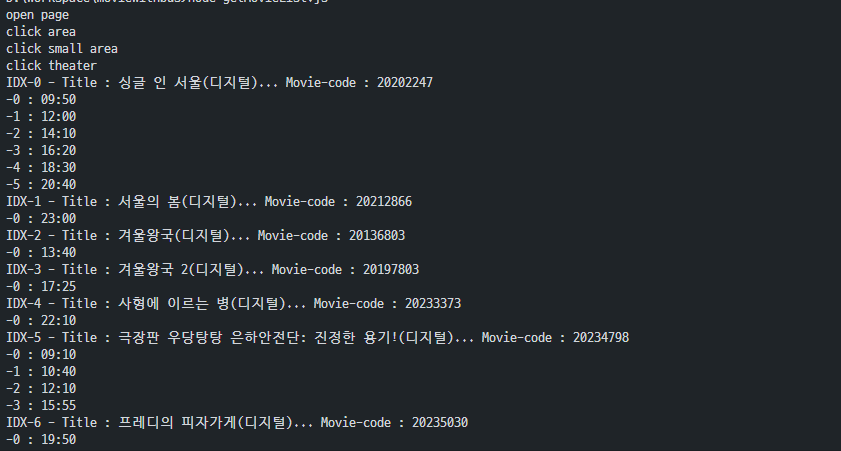
저렇게 실행하면 바로 그 화면에서 값을 가지고 올 수 있다는것..
그리고 그 값을 cheerio를 통해서 파싱해주면 이렇게 결과를 볼 수 있다.

그런대 서울의 봄 재밌었음!
문제점?

지금은 성남시(idx : 8)을 하드코딩한 상태로 했는데 N(>8)번째를 클릭하고 싶은데 그게 로딩이 되었는지 어떻게 판단을 할 것인가..?
1~N까지는 한번에 되는지 아니면 순차적으로 진행이 되는지 궁금함.

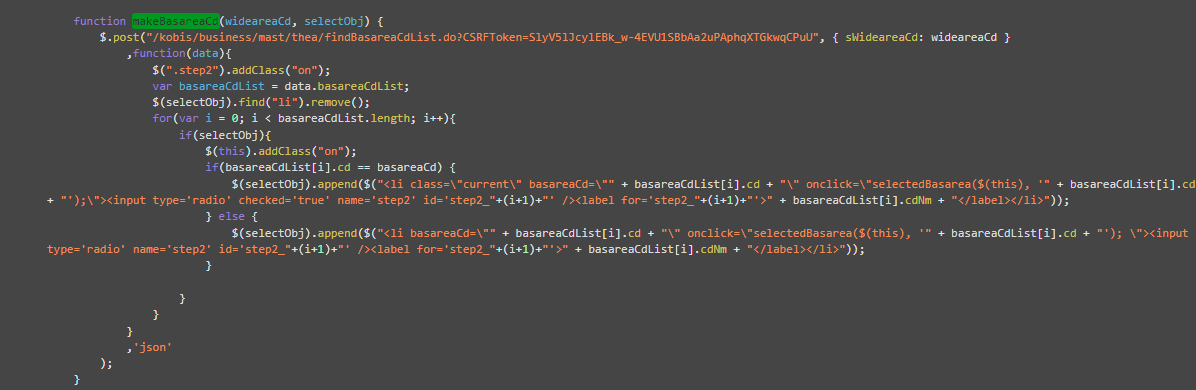
그래서 개발자모드로 함수 찾아봤는데 jquery(맞나?)로 한칸씩 append하는 방식으로 하고 있음
여기부터는 찾아봐야겠다
사용자가 선택지(지역 / 상영관)를 클릭을 했을 때 Page Object를 그대로 유지시키고
사용자가 나가거나, 필요한 데이터를 전부 확보 했을 때 Page를 close하고 싶은데 이럴때는 어떻게 해야하는건가
그리고 여러 사용자가 동시에 접속했으 때 그걸 각각의 사용자 구분을 어떻게 해야하는건지 생각해봐야겠다.
단순히 HashMap이런거에 객체 집어넣어서 사용하는 방식말고..