const result = await Promise.allSettled() 관련해서 대충
Promise.all <<- 이거 좀 쓰려다가 exception handling어떻게 해야할지 몰라서 시간 좀 날렸음.
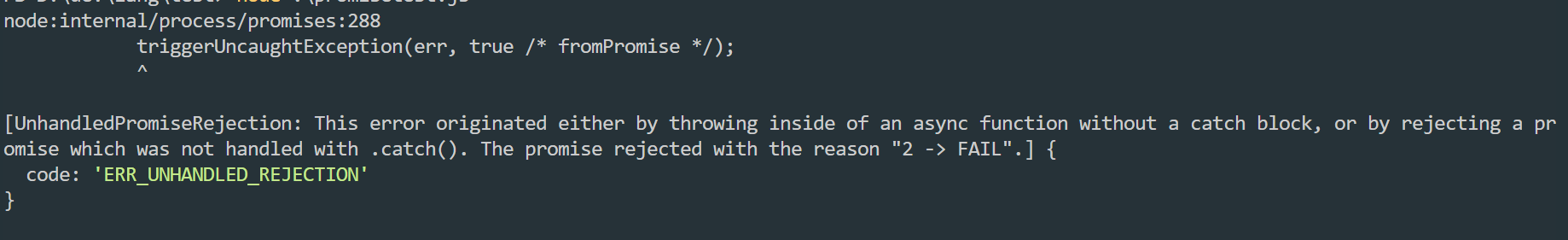
Promise.all(list)는 list중에 하나라도 reject(exception) 터지면 다 망함..
그냥 Promise.all(list).then(result=> ~~~).catch(err=> ~~~) 이렇게 해서 exception handling해도 되는데
한번에 값을 다 받와서 사용하려고 await 붙이면 그렇게 할 수도 없고 try - catch로 해도 소용이 없음
input * 400ms만큼 쉬었다가 홀수면 resolve, 짝수면 reject나게 만든 Promise들에 대해서 실행을 시킴
function promise(value) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (value % 2 === 1) {
resolve(`${value} -> PASS`);
} else {
reject(`${value} -> FAIL`);
}
}, value * 400);
})
}
async function main() {
const PL = [promise(1), promise(5), promise(2), promise(3), promise(8), promise(4)];
const result = await Promise.all(PL);
try{
for(let i=0;i<result.length;i++){
console.log(result[i]);
}
}catch(e){
console.error(e);
}
}
main();대충 이렇게

홀수로 넣은것에 대해서는 정상적으로 결과를 얻고 싶은데 그렇게 되지 않음.
그래서 다른것들을 사용하기 위해서 Promise.allSettled를사용하는 경우가 있음.
async function main1() {
const PL = [promise(1), promise(5), promise(2), promise(3), promise(8), promise(4)];
const result = await Promise.allSettled(PL);
for(let i=0;i<result.length;i++){
if(result[i].status === 'fulfilled'){
console.log(`fulfilled value ${result[i].value}`);
console.log(`fulfilled reason ${result[i].reason}`);
}
if(result[i].status === 'rejected'){
console.log(`rejected value ${result[i].value}`);
console.log(`rejected reason ${result[i].reason}`);
}
console.log('');
}
}
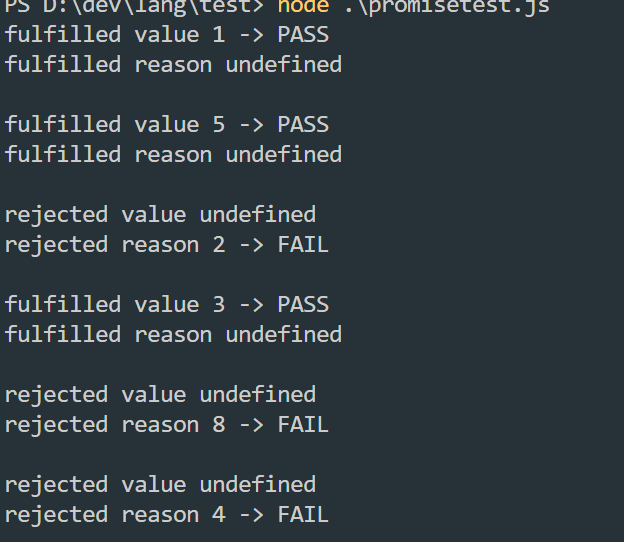
근대 allSettled의 경우에는 실제 return 값은 value에 들어가고 성공했는지 실패했는지에 대해서는 status에 값을 남김
성공된거면 status == 'fulfilled' 이고 return 값은 value에 들어감
실패한거면 status == 'rejected'이고 return 값은 reason 에 들어감

위의 코드로 실행을 시키면 resolve랑 reject랑 확실하게 구분을 할 수 있게 됨.
이거말고 먼저 끝나는게 우선인 race랑 거기에 exception 도 들어가는것도 있던데 이거는 몰르겠슴
필요할때 공부해야겠다.