React.js
useState로 List 작업
게슬
2023. 3. 3. 15:05
728x90
학부생때 React재밌게 했었는데 다 까먹어서 틈틈히 정리를 해둬야 할 것같다..
기본 setting
const [params, setparams] = useState([
{ idx: 0, paramName: 'test', value: 10, flag: true },
]);일단 LIST에 기본값을 넣어두고 렌더링을 하자
//화면에 표시해줌
const showParamList = () =>
params.map((item, idx) => (
<tr key={idx}>
<td>{idx}</td>
<td>
<input type={'text'} value={item.paramName} onChange={(e)=>{
e.preventDefault();
params[idx].paramName = e.target.value;
setparams([...params]);
}}/>
</td>
<td>
<input type={'text'} value={item.value} onChange={(e)=>{
e.preventDefault();
params[idx].value = e.target.value;
setparams([...params]);
}} />
</td>
<td>
<button onClick={click_deleteParam} paramname={item.paramName}>
DELETE
</button>
</td>
</tr>
));
//대충 이렇게 구성을 해둠.
return (
<div>
<button onClick={click_addListBtn}>ADD PARAMETER</button>
<table border={1}>
<thead>
<tr>
<th>ROW</th>
<th>PARAM</th>
<th>VALUE</th>
<th>DELETE PARAM</th>
</tr>
</thead>
<tbody>{showParamList()}</tbody>
</table>
</div>
);

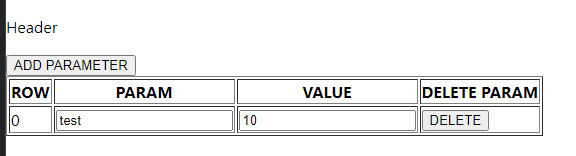
이렇게 나옴
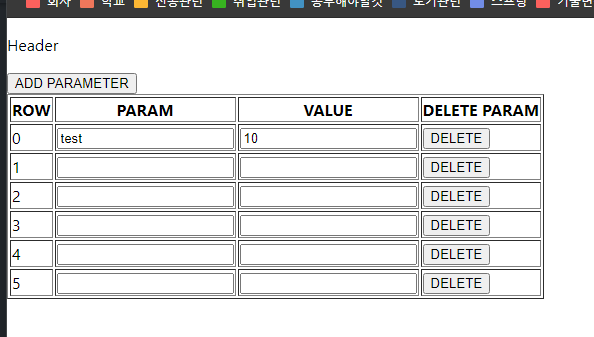
버튼을 누르면 밑에 item이 추가되는 그런 느낌임.
1. value 추가
const click_addListBtn = (e) => {
e.preventDefault();
setparams([
...params,
{ idx: params.length, paramName: '', value: '', flag: false },
]);
};setList([...List, item]) //이렇게 추가하면 된다.
2. value 삭제
나는 index를 사용해서 삭제해보고 싶었는데 그거는 안되는게 삭제하고 다시 렌더링을 하면 겹치는 번호가 생기게 됨
const click_deleteParam = (e) => {
e.preventDefault();
const paramName = e.target.getAttribute('paramname');
console.log(paramName);
setparams(
params.filter((param) => param.paramName != paramName)
);
};이렇게 하면 paramname값이 같은 경우 같이 사라지는 단점이 있는데 무슨 좋은거 unique한거 있으면 좋을것 같음

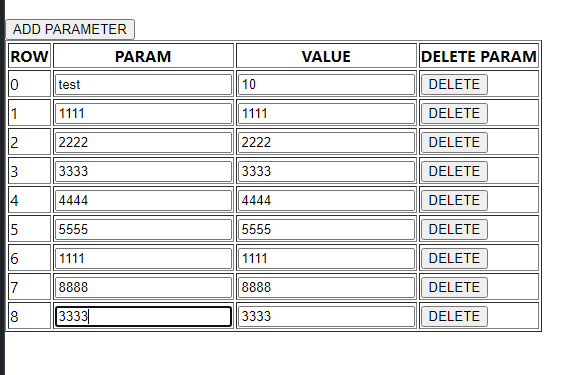
여기서 3333, 4444를 삭제하자

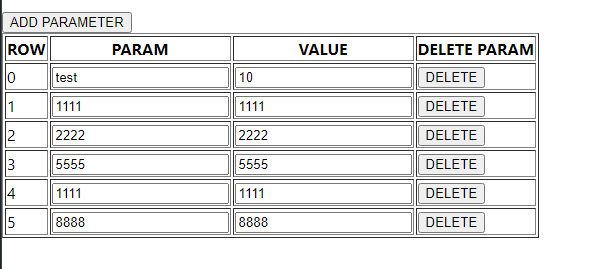
3333 값을 가진 row 3, 8 이랑 4444값을 가진 row 4가 삭제된다.
진짜 뭐 다른거 없나 이런거에 uuid사용하기는 그렇자늠
전체코드
import React, { useState } from 'react';
const MessageMaker = () => {
const [params, setparams] = useState([
{ idx: 0, paramName: 'test', value: 10, flag: true },
]);
const click_deleteParam = (e) => {
e.preventDefault();
const paramName = e.target.getAttribute('paramname');
console.log(paramName);
setparams(
params.filter((param) => param.paramName != paramName)
);
};
const showParamList = () =>
params.map((item, idx) => (
<tr key={idx}>
<td>{idx}</td>
<td>
<input type={'text'} value={item.paramName} onChange={(e)=>{
e.preventDefault();
params[idx].paramName = e.target.value;
setparams([...params]);
}}/>
</td>
<td>
<input type={'text'} value={item.value} onChange={(e)=>{
e.preventDefault();
params[idx].value = e.target.value;
setparams([...params]);
}} />
</td>
<td>
<button onClick={click_deleteParam} paramname={item.paramName}>
DELETE
</button>
</td>
</tr>
));
const click_addListBtn = (e) => {
e.preventDefault();
setparams([
...params,
{ idx: params.length, paramName: '', value: '', flag: false },
]);
};
return (
<div>
<button onClick={click_addListBtn}>ADD PARAMETER</button>
<table border={1}>
<thead>
<tr>
<th>ROW</th>
<th>PARAM</th>
<th>VALUE</th>
<th>DELETE PARAM</th>
</tr>
</thead>
<tbody>{showParamList()}</tbody>
</table>
</div>
);
};
export default MessageMaker;728x90