개발일기장
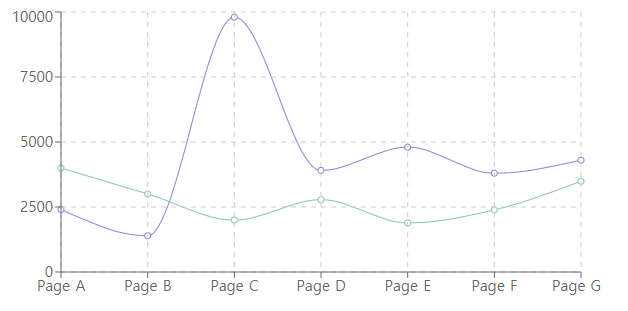
Recharts simpleLineChart - type 본문
import React from 'react';
import {
LineChart,
Line,
CartesianGrid,
XAxis,
YAxis,
Tooltip,
} from 'recharts';
const data = [
{
name: 'Page A',
uv: 4000,
pv: 2400,
amt: 2400,
},
...
];
const renderLineChart = (
<LineChart
width={600}
height={300}
data={data}
margin={{ top: 5, right: 20, bottom: 5, left: 0 }}
>
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
<CartesianGrid stroke="#ccc" strokeDasharray="5 5" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
</LineChart>
);
const ChartInteraction = () => {
return <div>{renderLineChart}</div>;
};
export default ChartInteraction;
일단 뭐 데이터랑 설정값만 넣어 주면 지혼자 만들어주는게 파이썬이랑 비슷한 느낌이다..
실제로는 상호작용이 가능하게 선 위에 마우스올리면 뭐 알려주고 그런것도 tooltip 속성을 이용해서 만들 수 있다.
simpleLineChart는 처음에
<LineChart>로 감싸준다. 이거는 width, height, data, margin같은 속성을 넣어줄 수 있고..
그 안에 넣을 수 있는 컴포넌트들은
- XAxis : 그냥 X축에 뭐 넣을 것인지
- YAxis : Y축에 대한거 뭐 넣을 것인지.
- Line : 이게 선을 긋는건데
- Legend : 이거는 line이 어떤 속성인지 알려준다.
나머지 속성들은 뭐 하나하나 추가해볼 생각임.
Line에서는 type, datakey 만 넣으면 되긴함.
const data = [...,
{name: 'Page C', uv: 300, pv: 2400, amt: 2400},
...
]
...
<Line type="monotone" dataKey="uv" stroke="#8884d8" />datakey에는 data에 어떤 속성을 표현해 줄지 key-value로 표시된걸 지정해준다.
type은 좀 여러가지가 있는데 하나씩 대충 보자.

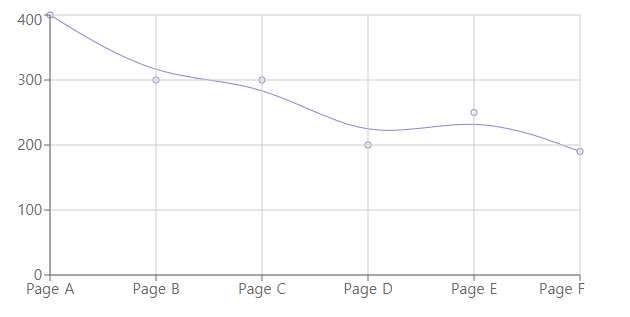
Basis는 그냥 모르겠다.. 선형회귀 그런걸로 그렸나?

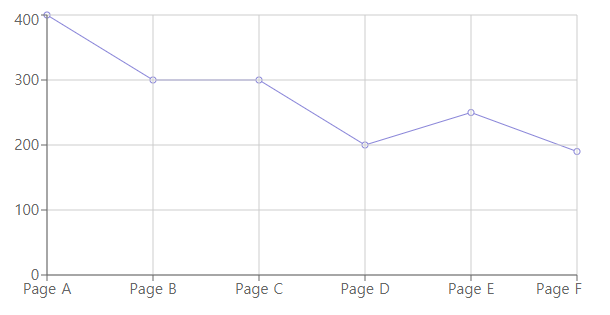
가장 일반적으로 그릴 수 있는 Linear 그래프

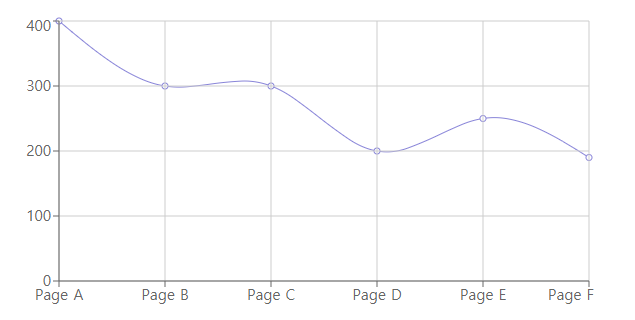
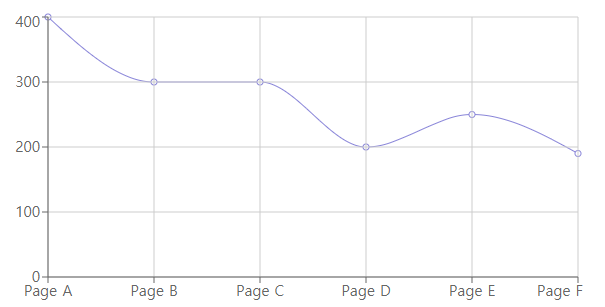
이거는 linear를 좀 자연스럽게 그려놓은 느낌이다. 근대 꺾이는 부분에서 좀 데이터가 이상하게 표현될 수 있을것 같다..

딱 봐도 이게 젤 이쁘지 않나 싶은 그래프 .. 예제에도 대부분 이걸로 표현해준다.
natural에서 이상하게 튀어나온 부분은 잘라준다.
monotonX, monotonY도 있는데 비슷하면서 조금씩 다르다.

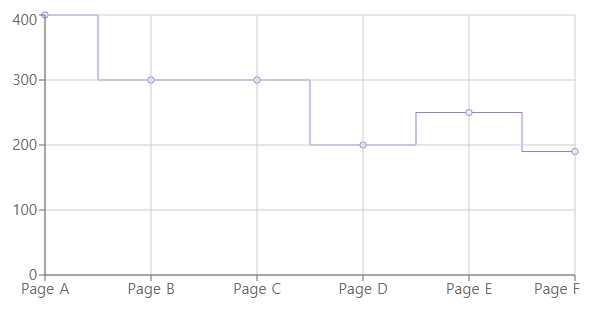
이거는 딱 선에서 끊어주는 타입인데
앞에서 끊어주는 stepBefore랑 뒤에서 끊어주는 stepAfter도 있으니깐 상황에 맞게 사용하면 될것같다.
너무 길어져서 다른내용은 다음에
'React.js' 카테고리의 다른 글
| Rechart 데이터 변경 (이것저것) (0) | 2021.07.14 |
|---|---|
| Rechart Data 동적으로 추가 (0) | 2021.07.12 |
| react & babel & webpack (0) | 2020.01.22 |
| 리엑트에서 socket.io 의 state바꾸기 방법 (0) | 2020.01.17 |
| Socket.io-client 부분 {transports : polling } 옵션 (0) | 2020.01.15 |




