개발일기장
Rechart 데이터 변경 (이것저것) 본문
728x90
useEffect(() => {
axios
.get('/v1/crimedata/incheon')
.then((res) => {
const year_Data = per_year_crime(res.data, year_list);
// res.data.slice(0,12);
setOriginData(res.data);
setYearSum(Calculate.getYearSum(res.data));
setMonthSum(Calculate.getMonthSum(res.data));
setSumData(Calculate.getYearSum(res.data));
setData_year(year_Data);
})
.catch((err) => {
console.error(err);
});
}, []);14~18년동안의 인천지역의 강력, 절도, 폭력 범죄발생횟수 데이터임
뭐 일단 이렇게 데이터를 가지고 와서 사용하기 쉽게 다듬어 준다..(월별로, 년별로)

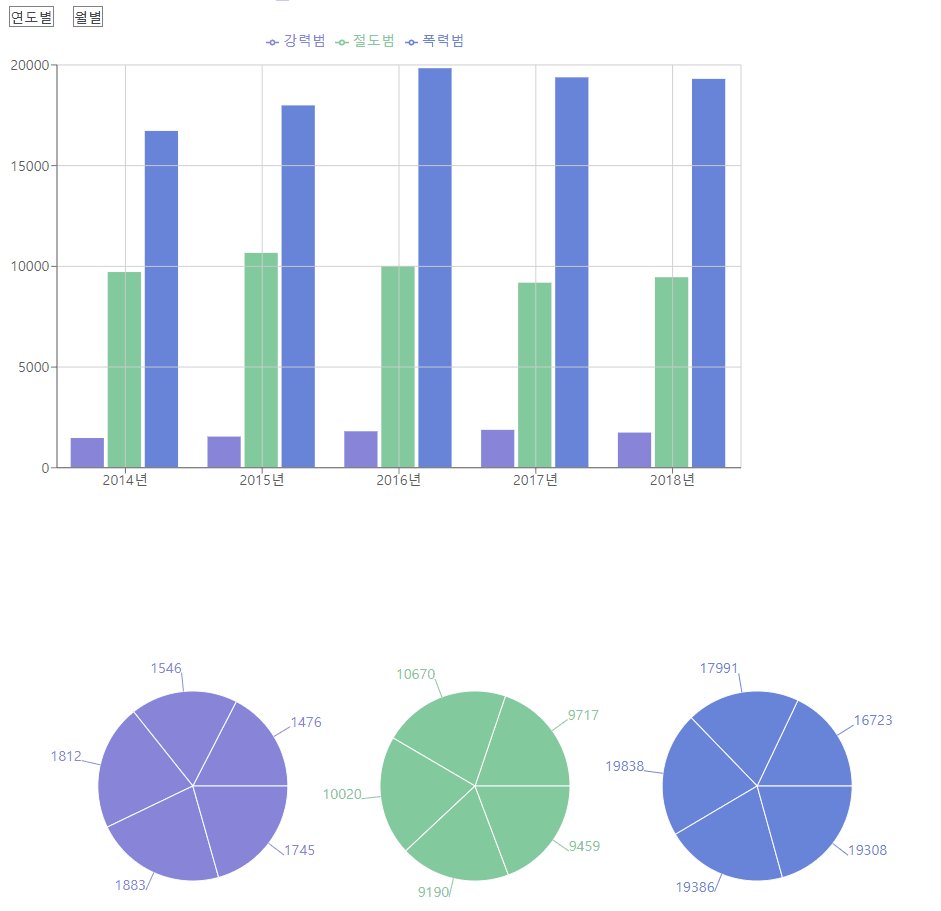
이거는 전체 데이터로 한거고

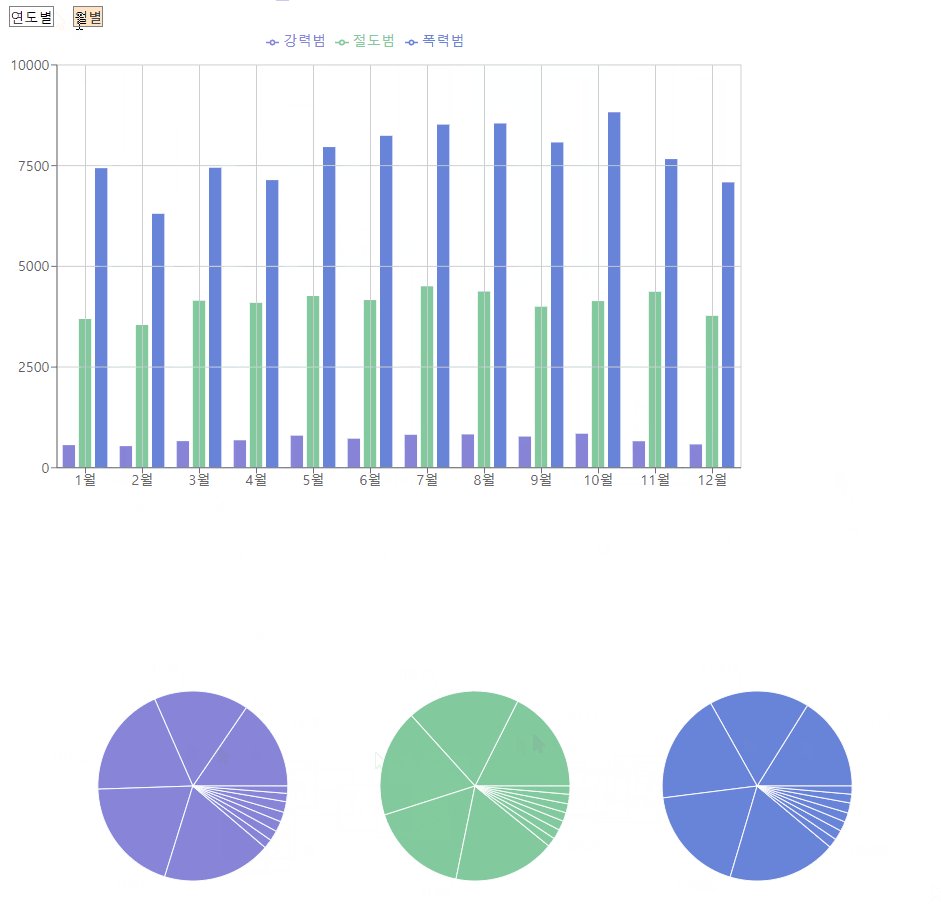
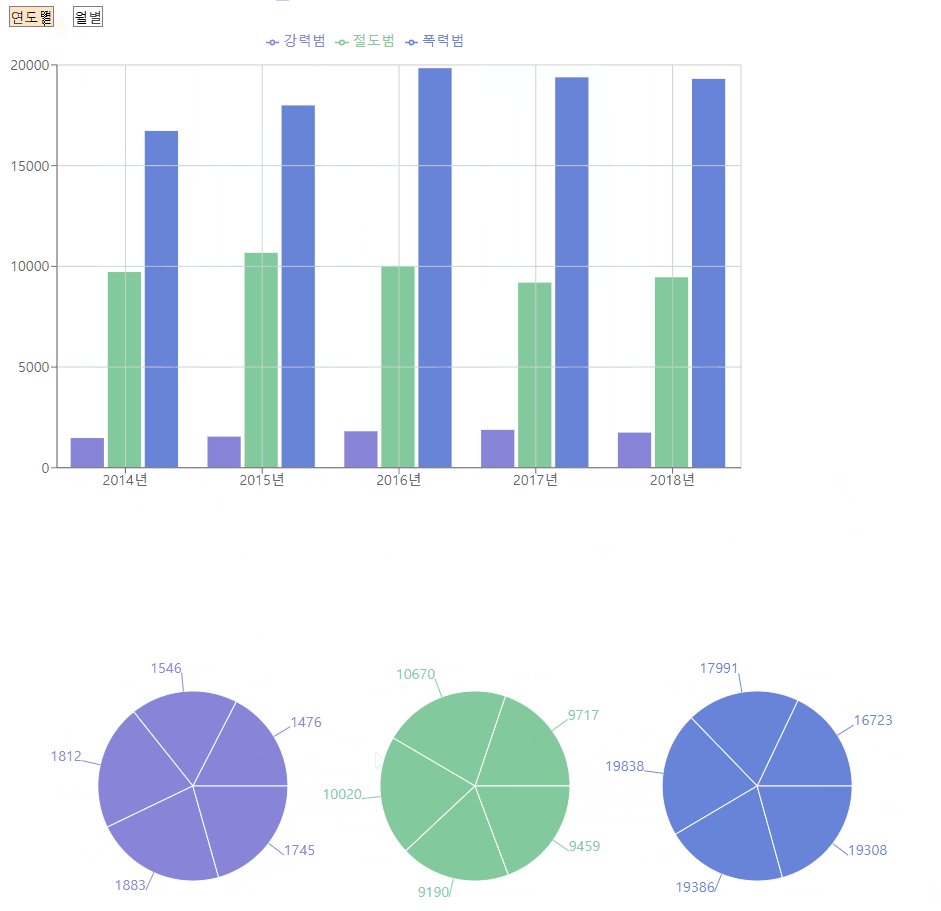
이거는 년도별 토글기능 넣은거..
부드럽게 잘 된다.
useEffect그런거 안써도 지혼자 잘 렌더링됨. 내부에 뭐 있나보다..

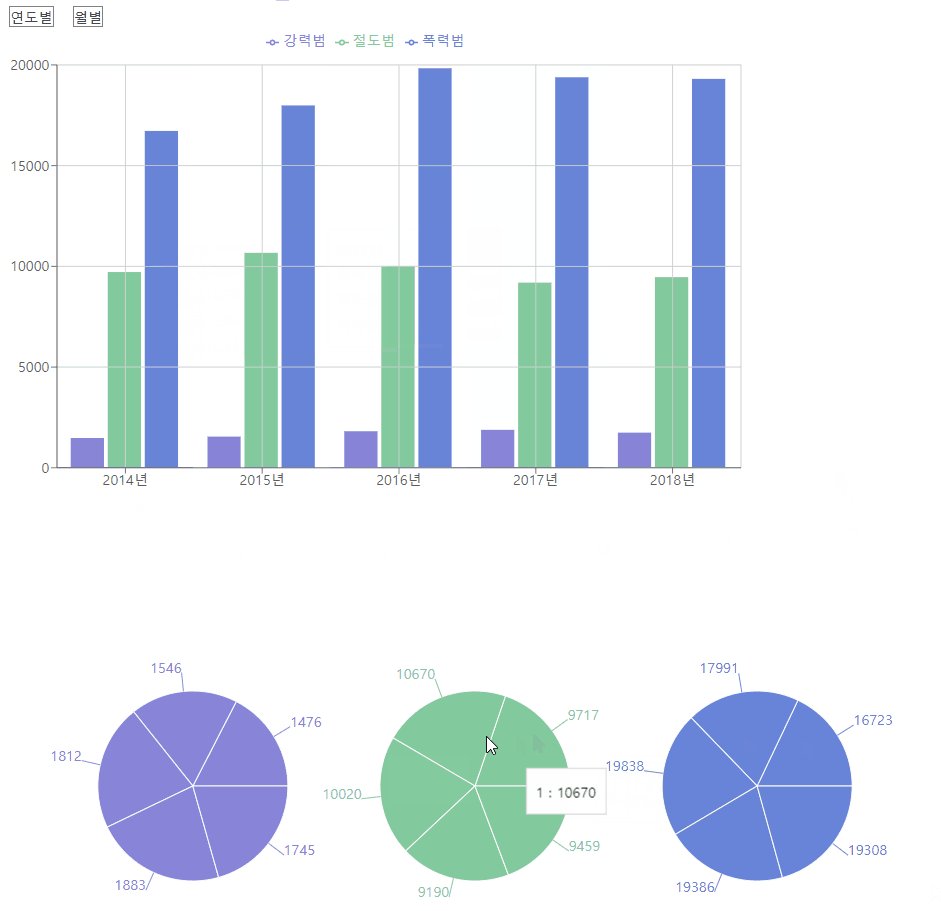
이거는 년도별, 월별 합 표현한거
파이차트 부분에서 Label이랑 tooltip 좀 더 이쁘게 한눈에 볼 수 있게 만들어야겠다.
범죄데이터는 그 뭐지 공공데이터에서 가져온거임.
Label이랑 좀더 이쁘게 해서 기상API이용해봐야겠다.
728x90
'React.js' 카테고리의 다른 글
| React에서 GPS사용하기 watchPosition, getCurrentPosition 차이점 (5) | 2021.12.24 |
|---|---|
| React에서 kakao map api사용하기 (0) | 2021.12.23 |
| Rechart Data 동적으로 추가 (0) | 2021.07.12 |
| Recharts simpleLineChart - type (0) | 2021.07.12 |
| react & babel & webpack (0) | 2020.01.22 |
Comments




