개발일기장
React에서 kakao map api사용하기 본문
728x90
이걸로 뭐 하나 만들고 싶은게 생각나서 정리
0. Kakao API 시작
일단 키 발급은 다 할 줄 알거라 생각하지만 빠르게 정리





여기서 우리가 사용할 localhost, AWS주소를 써 넣으면 됨. 근대 GPS까지 사용할 생각이라 https로 했다.

여기서 JavaScript Key를 복사해서 쓰자
1. Index.html에 script추가, 환경변수 설정.

아래 이 script를 public/index.html파일의header에 넣어도 상관없고, body에 넣어도 상관없이 잘 돌아갑니다.
그냥 바로 APP KEY를 입력해도 되지만 환경변수 설정하는게 깔끔하고 그래서..
여기서 환경변수 사용하려면 %REACT_APP_{env}% 형식으로 사용하라고 한다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_KEY%"></script>REACT_APP_KAKAO_KEY=f8334a392e3f35a5bdc5828e7321e5a0
->> REACT_APP_{키 이름}그리고 프로젝트 최상단에 .env파일을 생성한 다음에 위에서 복사한 JavaScript 키를 넣어주면 설정은 끝.
2. 사용하기.
/* global kakao */
import React, { useEffect, useState } from 'react';
const { kakao } = window;
const MapTest = () => {
const [map,setMap] = useState(null);
//처음 지도 그리기
useEffect(()=>{
const container = document.getElementById('map');
const options = { center: new kakao.maps.LatLng(33.450701, 126.570667) };
const kakaoMap = new kakao.maps.Map(container, options);
setMap(kakaoMap);
},[])
return (
<div
style={{
width: '100%',
display: 'inline-block',
marginLeft: '5px',
marginRight: '5px',
}}
>
<div id="map" style={{ width: '99%', height: '500px' }}></div>
</div>
);
};
export default MapTest;처음에 시작할 때 useEffect ([])를 사용해서 한번만 지도 base를 그려주고 map에 계속 그릴 생각이다.
다른 방식으로 하는 사람들도 있던데 난 이게 젤 괜찮은거같음
function App() {
return (
<div className="App">
<MapTest/>
</div>
);
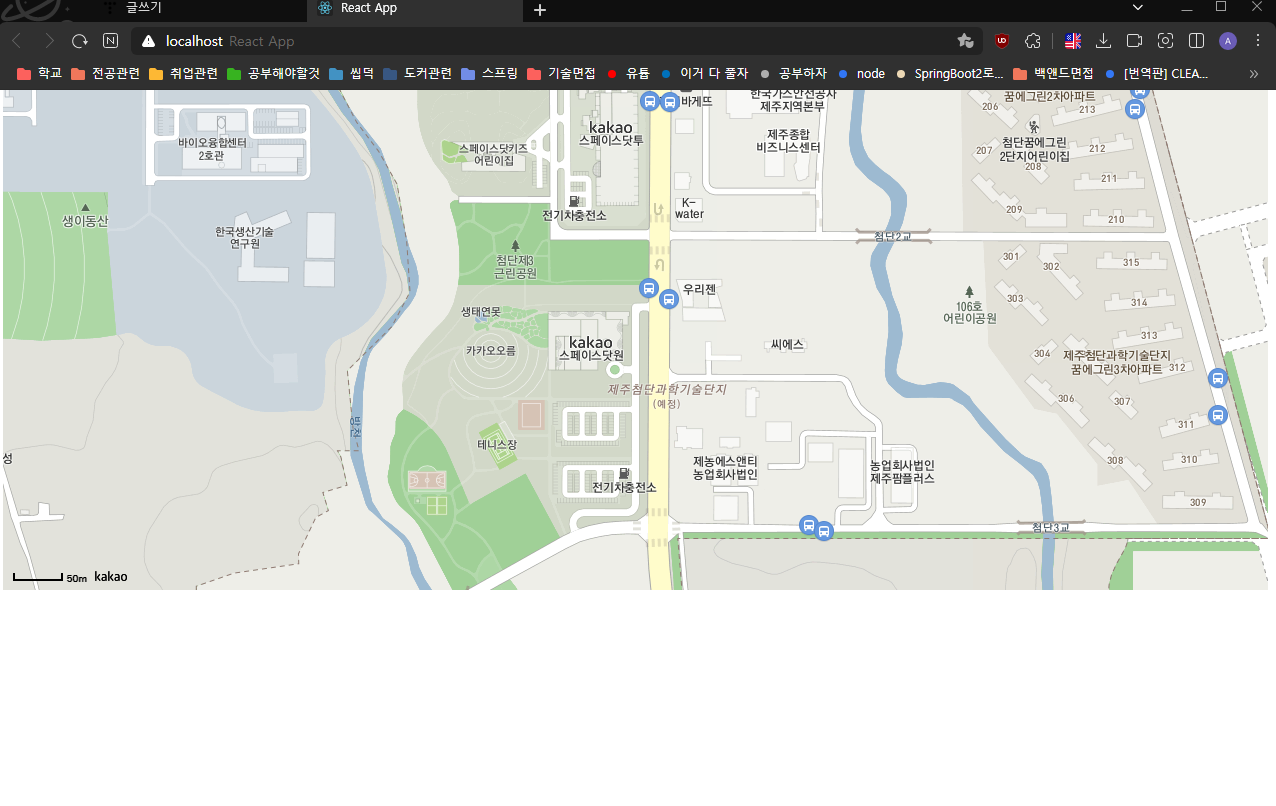
}만든 MapTest component를 다른곳에서 불러주면 밑에처럼 나옴 ㅎㅎ

이제 여기에서 이것저것 추가해서 할 계획임
근대 지도를 한 페이지에 하나만 사용할 수 있고 여러개 하려해도 안되니 그 점은 주의해야함.
728x90
'React.js' 카테고리의 다른 글
| useState로 List 작업 (0) | 2023.03.03 |
|---|---|
| React에서 GPS사용하기 watchPosition, getCurrentPosition 차이점 (5) | 2021.12.24 |
| Rechart 데이터 변경 (이것저것) (0) | 2021.07.14 |
| Rechart Data 동적으로 추가 (0) | 2021.07.12 |
| Recharts simpleLineChart - type (0) | 2021.07.12 |
Comments




